Favicon 및 Disqus 댓글 설정
2018-11-30
Favicon?

Favicon의 정의는 다음과 같다
인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다
Favicon 적응기
- 소스 아이콘 검색
- 무료 아이콘들이 많은 사이트에서 맘에 드는 아이콘을 골라서 다운로드 한다.
- Favicon 생성

- Favicon을 생성해주는 사이트에 접속하여 다운로드 받은 파일을 업로드 하고, Create Favicon을 선택한다.

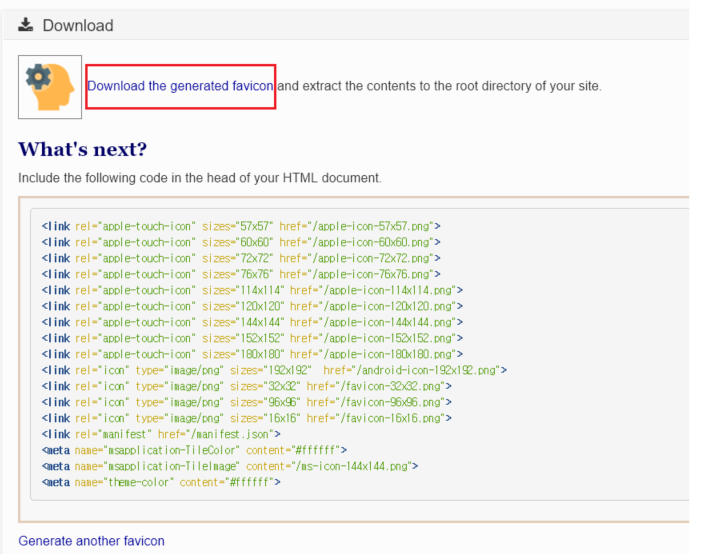
- 생성한 favicon을 다운로드 하고 하단의
HTML코드도 복사한다. - 코드를 보면 브라우저 별로 지정해주는 내용인 것 같다.
- Favicon을 생성해주는 사이트에 접속하여 다운로드 받은 파일을 업로드 하고, Create Favicon을 선택한다.
- Favicon 업로드
- 블로그의 루트 디렉토리에
assets/logo.ico디렉토리를 생성한다.mkdir -p assets/logo.ico
- 해당 디렉토리에 다운로드 받은 favicon
ZIP파일의 압축을 푼다.
- 블로그의 루트 디렉토리에
_includes/head.html수정- 2번에서 복사한
HTML내용을_includes/head.html파일에 붙여넣기 한다. - link rel=”apple-touch-icon” sizes=”57x57” href=”/apple-icon-57x57.png”
- 이 때, href 부분에 favicon이 있는 경로를 적어야 한다. 아래와 같이 수정한다.
- link rel=”apple-touch-icon” sizes=”57x57” href="/assets/logo.ico/apple-icon-57x57.png”
- 2번에서 복사한
- 확인
- 변경내용을 commit 하고 push 하고 브라우저를 통해 접속해 보자.
- 아래와 같은 logo가 추가되었다!

Disqus
Jekyll은 정적 웹 호스팅이기 때문에 댓글 기능을 지원하지 않는다. Disqus를 이용하면 댓글 기능을 추가 할 수 있다.
- Disqus 계정 생성
- https://disqus.com/ 에서 계정을 생성하고 로그인한다.
- 설정

- GET STARTED - I want to install Disqus on my site 클릭

- Website Name, Category, Language를 설정해준다.
- Website Name은 이후 jekyll 테마
_config.yml에 추가된다.disqus: cjy-tech
- GET STARTED - I want to install Disqus on my site 클릭
- 언어 설정
- 분명 다른 레퍼런스들은 언어에 Korean이 있는데 나는 안 보인다.
- 찾아보니 꼼수를 이용한 방법이 있다.
- 브라우저의 개발자 도구를 연다.
Ctrl + F로 Japanese를 검색한다. - 해당 라인에서 F2를 눌러 편집을 하고 아래 이미지 처럼 한줄 추가한다.


- 셋팅
- 언어 설정까지 마친 후, Create Site를 눌러 다음으로 진행하고 요금제를 선택한다.
- 보통 무료를 선택하겠지만, 개인의 취향껏 선택하고 다음 화면으로 넘어간다.

- 확인
- 상기 2번 과정에서
_config.yml파일을 수정하였으니 그대로 commit하고 push한다. - 이후 블로그에 댓글 기능이 추가된 것을 확인 할 수 있다.

- 상기 2번 과정에서
